2013/09/28(土)CT110買ったよ
2013/09/28 22:21
私は元気です(空)。
原付買うた

タイトルの通りCT110買いました。中古の国内仕様です。
ヘルメットホルダーがぶっ壊れていましたが、全体的に程度はまぁまぁ、、かな。
全てにおいて性能が上のクロスカブもいいかと思いますが、古いものにも魅力を感じますよね。
速度は60~70くらいまでわりとすぐ上がって、粘ると80km/hちょいくらいでしょうか。
どうせ60km/h巡航なんでそこらへん走る分には困りませんね。燃費はこれから計測予定です。
いきなりライトが切れる
バイクなんて教習所以来だったので、ギアチェンジの感覚を掴もうと車通りの少ない近所の田んぼ道を走って少し練習していたところ、急にフロントライトが切れました。。ライトをあけてみると電球のフィラメントは繋がっているものの、明らかにソケットが焦げてます。
どうもギアチェンジがへたくそでエンジンの回転数が上がりすぎるとこんなことになるみたいです。ぐえー。

こんな感じで溶けた端子部分に半田を盛ったら復活しました。整備も覚えていきたい。
気が向いたところをちょっとずついじっていく予定ですが、とりあえずは箱の取り付けからかな。
2012/01/28(土)CADで正確なサイズのARマーカを作る方法
2012/01/29 03:06
gimpとかでもできるのでしょうけど、いまいち思った大きさで印刷できなくてどうにも困ったので、今回はAR CADを使って正確なサイズのARマーカを作ってみました。
もうやっている人もいそうな感じですが、30秒くらい探してみても見つからなかったためテキトーにまとめておきます。
AR CADはフリーウェアの二次元CADで、またwineでも動いてくれてUbuntuで使用することもできるステキなCADです。
とても使いやすくお絵描き感覚で使えるので、これまでCADを使ったことない人なんかにもおすすめですよー。
AR CADでマーカの雛形を描く

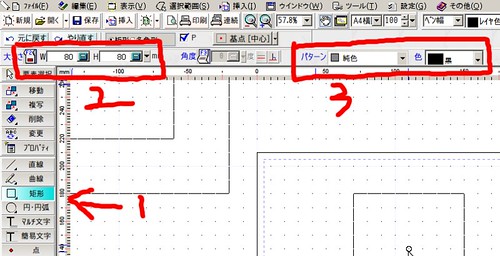
- 左側のツールバーで「矩形」を選びます。
- ツールバーの上らへんで大きさ80mm,80mmと指定します
- パターンを「純色」色を「黒」とします。
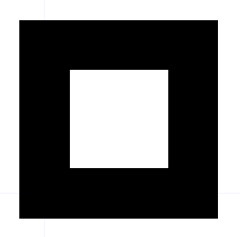
- 右クリックして「中中」を選択し、シートの上で左クリックしたら黒い四角が描かれます。
- もういっぺん大きさ40mm,40mmと指定します。
- パターンを「純色」色を「白」とします。
- さっき置いた黒い四角の上の真ん中へんで左クリックしたら白い四角が描かれます。(「中点」の場所でカーソルがとまります)

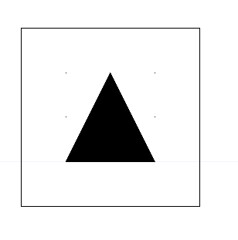
自分で図形を描く場合
まずはマーカの中身を描く用に、塗りつぶしなしで40mmx40mmの四角をおきます。その中にARマーカとして許される範囲で好き勝手な図形を描けばいいですね。
ちなみに図形の塗りつぶしはハッチングという処理で行うことができます。

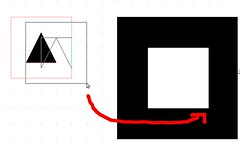
そして、左側のツールバーで「要素選択」を選んで先ほど描いた図形を全て選択し、準備したARマーカの雛形の中に重ね合わせれば完成。

あとは印刷するときに拡縮倍率が100%になっていることだけ確認すればおっけーです。
画像を合わせる場合
同じようにマーカの中身を描くための四角を、塗りつぶしなしで40mmx40mmでおきます。「ファイル -> インポート -> テキトーな画像形式」で画像ファイルをインポートします。
左側のツールバーで「要素選択」を選び、インポートした画像の端っこを摘んで形を変形させて、40mmx40mmの四角に合わせます。

そして、マーカ画像全体を選択して、準備したARマーカの雛形の中に重ね合わせれば完成ですね。

あとは同じように印刷すればおしまいです。
パターンファイルをつくる
ここから先は通常通りなのですが、一応流れで書いておきます。作成したマーカをARtoolkitなどで利用するにはパターンファイルというものを生成しなくてはなりません。
まずはAR CADで「ファイル -> エクスポート -> pngファイル」で作ったARマーカを画像として出力します。
Marker Generator Onlineへ行き、「select -> Load marker image」で出力した画像を選択。
すると、自動でマーカを認識してくれるので「Get Pattern -> Save Current」でパターンファイルを取得することができます。
これで、正確なサイズのARマーカを利用することができるようになりましたね。やったぜ!
2012/01/12(木)Ubuntu10.04にlatex環境を構築するまとメモ
2012/01/12 10:03
今年こそ何か面白いものを作るこということを目標に頑張っていきたいと思いますので、よろしくお願い致します。
といいつつ今回は全然モノに関係のない記事ですけど…。
latexをインストール
まずはこちらを参考に、latexをインストールします。sudo apt-get install latex-env-ja sudo apt-get install latex-extra-ja sudo jisftconfig add
dviファイルをpdfに変換するツールであるdvipdfmxを使用するために、以下の作業を行います。
cd /etc/texmf/dvipdfmx sudo cp -p dvipdfmx.cfg dvipdfmx.cfg_org sudo gedit dvipdfmx.cfg ファイルの最終行に"f jis-cjk.map"を追加。 ln -s /var/lib/defoma/gs.d/dirs/CMap ~/.texmf-var/fonts/cmapこれで、
platex test.tex dvipdfmx test.dviというように、tex文書からpdfを作成することができます。
文字コードがEUCでないとダメなのに注意。
tex文書の中にpngやjpeg画像を貼り付けられるようにする
latexは初期のままだとpngやjpeg画像を貼り付けることができません。これではちょっと不便なので画像が使用しやすくなるような作業を行います。
まず,こちらのサイトのここを右クリックで保存するか、ページ全体をコピーしてエディタに貼り付け「mediabb.sty」という名前で保存します。
そしてこれをどこかに配置すればいい…と思うのですが、ちょっとどこに置けばいいのかわかりませんでした。。
まぁとりあえずtex文書と同じディレクトリに配置しておきます。
mediabb.styを配置したら、あとはtex文書の上の方で
\usepackage[dvipdfmx]{graphicx, color}
\usepackage{mediabb}
と読み込んで,画像を貼り付けたい場所に
\includegraphics[autoebb,scale=1.0]{test.png}
と記述することで画像を貼り付けることができます。コンパイルは以下のように引数をつけて行います。
platex -shell-escape test.tex
texlipseをインストール
長い文章など書くときはテキストエディタだけでは辛いので、eclipse上でtex文書を書くことができるtexlipseをインストールします。texlipse自体のインストールはここに従って行いました。
設定
Window -> Preferences -> General -> Content Types -> Text -> LaTex Fileを選択Addボタンから「*.bib」を追加、Default encodingに「EUC-JP」と入力してUpgradeボタンを押す。
Window -> Preferences -> Texlipse -> Builder Settingを選択
Latex Program の設定を「/usr/bin/platex」「-interaction=nonstopmode --src-specials -shell-escape %input」とする
Dvipdf Program の設定を「/usr/bin/dvipdfmx」とする。
これで、いい感じにtex文書からpdfまで変換することができるようになりました。
参考にしたサイト様
Ubuntu 10.04 LTS に TeX環境を簡単インストール画像をPNGやJPEGで読み込む
2011/12/12(月)mbed向けにAD-128160-UARTのライブラリ作った
2011/12/12 18:14
このLCDの特徴としては
- 3.3V単電源で駆動できる
- 少ない信号線で制御できる(txとresetの二線のみ)
- 点、直線、四角形、円などの図形を高速に描画できる
- ASCIIフォントが組み込まれている。(設定を行うことで日本語も書き込めるみたいです)
- miniUSB端子が付いており、PCからもコマンドを送ることで制御できる
というようにスペック上は魅力あふるるLCDなのですが、発売後数ヶ月経ってもaitendoが碌にデータシートを公開していないため、これまでは真っ暗な液晶を眺めながら可能性を想像する程度の置物レベルの価値しかありませんでした。
現在はGingaXさんが使い方をまとめてくださって、基本的な使い方はわかるようになったので今回はmbed用にライブラリをつくってみたという次第です。
使ってみる
写真

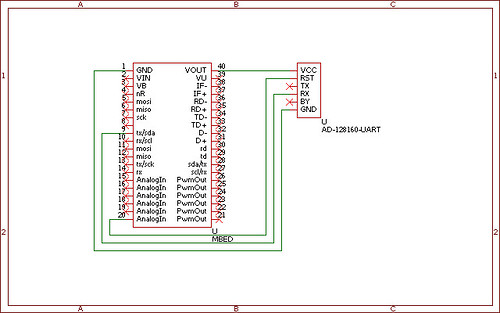
回路図

プログラム
#include "mbed.h"
#include "AD128160.h"
AD128160 lcd(p9,p20);//tx reset
//2バイトRGBをつくるための関数
int rgb565(int r, int g,int b)
{
int rgb;
rgb = (r & 0xF8) << 8; /* RRRRR----------- */
rgb |= (g & 0xFC) << 3; /* -----GGGGGG----- */
rgb |= b >> 3; /* -----------BBBBB */
return rgb;
}
int main() {
lcd.backgroudColor(rgb565(255,0,0));//文字の背景色を赤に設定
lcd.locate(2,lcd.rows()/2); //大体真ん中あたりに移動して
lcd.printf("Hello World!\n"); //お馴染みの文を表示
lcd.color(rgb565(0,255,0)); //図形の色を緑に設定
lcd.box(12,76,116,100,0); //塗りつぶしなしで矩形表示
lcd.box(8,120,124,146,1); //塗りつぶしありで矩形表示
lcd.color(rgb565(255,0,0)); //図形の色を赤に設定
lcd.circle(16,40,16,0); //塗りつぶしなしで円表示
lcd.circle(48,40,16,1); //塗りつぶしありで円表示
lcd.circle(80,40,16,1); //塗りつぶしありで円表示
lcd.circle(112,40,16,0); //塗りつぶしなしで円表示
}
細かいライブラリの使い方なんかはクラスリファレンスを読んでください。ライブラリをつくるときにStreamクラスを継承して_putc()メンバー関数をLCDにあわせて作成することでprintfにもあっさり対応できてます。
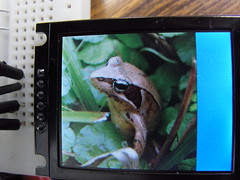
画像も表示させてみる

どのくらいの発色なんかなーと16bit bitmapデータを作って表示させてみました。
まーまー綺麗に表示できますね。
こちらのプログラムも一応ここに置いておきます。
試すときの128x128の16bit bitmapは各自準備してください。。
2011/12/06(火)DSO Nano v2が壊れたのでテキトー修理
2011/12/06 06:21
ちゃんとした計測器として使えるかどうかはさておいて、ちょっとした波形をみてキャプチャしたり、ちょっとしたPWMを出力したりなどと出来るため、そこそこ便利に使っていました。
しかしこのたび「うぇーいうぇーいアババ」とそこらのバカ学生顔負けの使い方をしていたらショートさせてしまい、PCと繋いでも認識されずに通信ができなくなってしまいました。
一応修理を行ったので、そのことを記録しておきます。もしも同じような壊し方をした人がいらっしゃれば参考に…。
修理
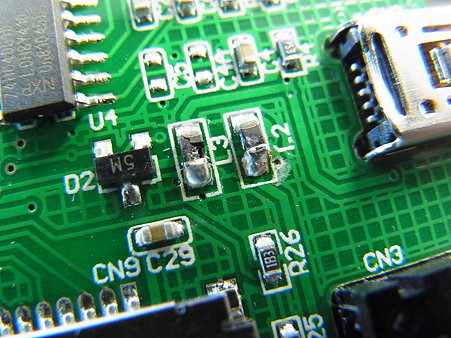
とりあえず分解してみると、
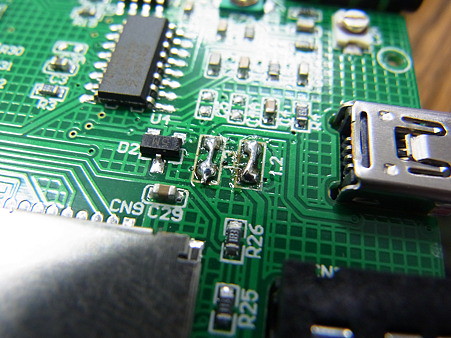
のようにL2とL3が焦げていました。
回路図を確認するとこれらはフェライトビーズのようです。
フェライトビーズとはノイズをカットするための部品で、直流成分に対しては0.数Ωなのに対して100MHzには数百Ωになったりする偉いやつです。
しかしフェライトビーズが手元になかったので、「まぁノイズカットはなくても大丈夫っちゃ大丈夫だろ…大丈夫だよな…」と

このようにジャンパしたら無事に?PCから認識されて通信が可能になりました。やってみるものですね。まぁ壊すときも同じような流れだったんですけど。
問題なくファームの更新なども行えることを確認しましたが、このままでは良い子も悪い子もあんまり真似しない方がいい状態かと思います。
フェライトビーズを置き換えれば完全に大丈夫なのでしょうが、どの値を付ければいいのかちょっとよくわかりません。サイズがおんなじこのあたりを使えば良いのかな。。