2013/09/29(日)CT110にホムセン箱とりつけたよ
2013/09/30 00:31
候補としては下記がありました。
JMS、MRDのボックスはしっかりしているが、重くて高い(~5キロくらい、数万円)。ホムセン箱はちょっとやわだが、軽くて安い(1,2キロくらい、数千円)。
という感じでしょうか。
まぁとりあえずホムセン箱にします。。安いから乗り換えもしやすいですしね。
気に入った箱がみつかったら取り替えるか、もしくは自分でイカス木箱を作りたいですね。
ホムセン箱選定
ホムセン箱とはホームセンターの箱の略です。そんぐらいわかるわ。別に安くて積載容量が多ければなんでもいいんですが、アイリスオーヤマのこの箱が定番のようだったのでこれにします。
5kgの米袋3つくらいは入りそうだし、一応鍵がついているのでセキュリティ面も少しは期待できます。(力任せにあくので気休めですが。。)
キャリアへの取り付け方法としては紐で縛りつける方法と、箱に穴をあけてステーで挟む方法とがあるようです。
どちらにもメリットがあるとは思いますが、今回は何となくきっちり感があるしドリル久しぶりに使いたいしで、穴あけ方で取り付けます。
作業風景
使った材料
- 密閉RVBOX カギ付 460
- M5穴、240mmくらいのステー * 4本
- 300 x 300mmのゴムスポンジ * 1枚
- M5 x 40mmのネジ、ワッシャ、ナット * 8セット
手順
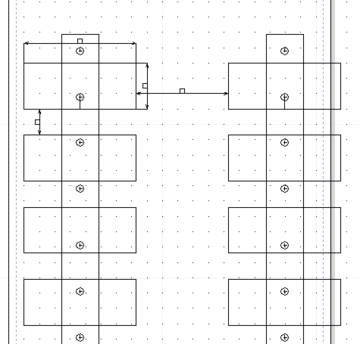
キャリアとステーの大きさを測ってざっくり設計し、
設計した通りに箱に穴あけて、

ゴムスポンジを箱の下の大きさを合わせてカット、穴あけして

スポンジを敷いた箱をステーでサンドイッチ的に、キャリアへとネジ留めして完成!
ついでに箱の4方の足の穴とキャリアとをタイラップで固定しています。まぁお守り感覚ですね。

うーん、ナットが緩みそうなので、ダブルナットにするなりネジロックつけるなりが欲しい気もしますね。。
でもとりあえずかっちり固定できました。これでお買い物でお米だって買いにいけますね。