2010/08/26(木)Netduinoにお触りしてみた
2010/08/29 06:09
これによってオプジェクト指向プログラミング、デバッグ、マルチスレッド処理などができることが特徴かと思います。
またArduinoとピン互換でArduino用のシールドが使える(かもしれない)上に、3500円程度と安価。
これは買うしかないということで、ひとつ購入してみました。
見た目

セット内容は以下のようになってます。
- Netduino本体
- microUSBケーブル
- ゴム足
- Microsoft Tag
MicrosoftTagは Microsoftが考えたQRコードのような2次元バーコードらしいです。読み込むとNetduinoのサイトに飛ばされます。
セットアップ
netduinoのサイトのdownloadのところのdevelopment environmentに従って、- Microsoft Visual C# Express 2010
- .NET Micro Framework SDK v4.1
- Netduino SDK v4.1.0 (32-bit) or Netduino SDK v4.1.0 (64-bit)
セットアップやプロジェクトの作り方などの説明はやまねこのマイコン実験室というサイト様がわかりやすくまとめられていて、とても助かりました。
大人の科学マガジン付属のPOVを動かしてみた
とりあえず試してみようということで、大人の科学マガジン Vol27について来ていたPOVをnetduinoで動かしてみました。
using System;
using System.Threading;
using Microsoft.SPOT;
using Microsoft.SPOT.Hardware;
using SecretLabs.NETMF.Hardware;
using SecretLabs.NETMF.Hardware.Netduino;
namespace japanino_pov
{
public class Program
{
public static void Main()
{
// ビットマップ(画像)を定義
byte[] bitmap =
new byte[] {0x00, 0x41, 0x7f, 0x41, 0x00, 0x00, 0x0e, 0x1f, 0x3f, 0x7e, 0x3f, 0x1f, 0x0e, 0x00, 0x00, 0x3f, 0x40, 0x40, 0x3f, 0x80};
OutputPort[] led = new OutputPort[7];
led[0] = new OutputPort(Pins.GPIO_PIN_D7, false);
led[1] = new OutputPort(Pins.GPIO_PIN_D8, false);
led[2] = new OutputPort(Pins.GPIO_PIN_D9, false);
led[3] = new OutputPort(Pins.GPIO_PIN_D10, false);
led[4] = new OutputPort(Pins.GPIO_PIN_D11, false);
led[5] = new OutputPort(Pins.GPIO_PIN_D12, false);
led[6] = new OutputPort(Pins.GPIO_PIN_D13, false);
InputPort sw = new InputPort(Pins.GPIO_PIN_D6,false,Port.ResistorMode.PullUp);
int pos = 0; //現在のビットマップ中の位置
int i=0;
while (true)
{
if (sw.Read() == false)//スイッチがオンならば一回描画
{
Thread.Sleep(6);// すぐ始めると詰まって見えるのでちょっと待つ
pos = 0;
while (bitmap[++pos] != 0x80)
{
for (i = 0; i < 7; i++)
{
led[6 - i].Write(((bitmap[pos] >> i) & 0x01) == 1);
}
Thread.Sleep(1);//LEDが光っている時間
}
}
for (i = 0; i < 7; i++)
{ // 全ドット、消灯
led[i].Write(false);
}
}
}
}
}
芸のないことに「I♥U」と表示するスケッチをそのまま移植しただけです。ArduinoよりもI/Oに最大流せる電流が大分少ないらしいですが、LED7つくらいなら余裕ですね。
感想
Visual Stdioでの開発に関してですが、ArduinoIDEよりもさらにPC上の開発がそのまま外部へ出てきてる感じで非常にやりやすいです。(ちょっと変な表現ですが^^;)開発環境に関して文句はないんですが、ただ個人的にはピン数がちょっと少ないかなぁと。
Arduinoのシールドと互換性を持たせたかったのはわかるんですけれど、ピンを二列ピンヘッダにしてみるとかある程度互換性を犠牲にしてもIOを増やして欲しかったですねえ。
でもそうするとちょっとお高めになるのかな?
以上、少しお触りしてみた雑感でした。
積まずにここから何か発展させてみたいところです…。
Microsoft Tagを読んでみた
おまけでnetduinoに同梱されているMicrosoft Tagをハイブリさんで読んでみました。タグのリーダーに関してはここからWindowsPhone用のものをインストールして使いました。
インストールしてアプリを実行したところです。

オートフォーカスが使えないため常にブレっぱなしです。これでは読めっこないですね。
また、機種依存でしょうが表示されているカメラ画像が反時計回りに90度ずれていて、左に動かすと画面が下に、下に動かすと画面が右にというように動きます。
慣れない動きでかなりの脳トレになりそうですが、使う上では単なるストレスですので何とかして欲しいところですね…。
と、何だかんだ文句を言いましたが「Menu→Setting→Use Snap Mode」にチェックを入れることで、普段使っているカメラアプリで写真を取り込むことが出来ます。これを使えばOKです。
Tagを中心に合わせて読み込んだら無事以下のように飛ばされました。

うーん、MicrosoftTagは流行るんでしょうかねえ。
それでも他の環境のアプリはもう少し使い安いのかな…。
2010/07/12(月)100円均一の商品から昇圧回路を作ってみた
2010/07/13 01:48
こちらのサイトで、キャンドゥという100円ショップで売られているCAR CHARGERという商品にはMC34063というDCDCコンバータICが入っているということを知りました。
商品自体は12Vから5.5Vを作る降圧回路ですが、このICは部品を流用して簡単に昇圧回路にできるようです。
100円均一で昇圧回路の部品が一通り手に入るのだから、面白い話ですね。
今回、近所で運よくCAR CHARGERを見つけることができた*1ので、先日使用した液晶のバックライトを光らせる*2ことを目的として、昇圧回路の製作を行ってみました。
分解


CAR CHARGERはこんな形の商品です。
シガーライタに挿す部分をくるくる回して、簡単に分解できます。


ねじ止めもないので、基板もすぐ取り出すことができました。
部品が何故か凄く汚れていますね。製造過程で何があったんでしょうか…。
解析
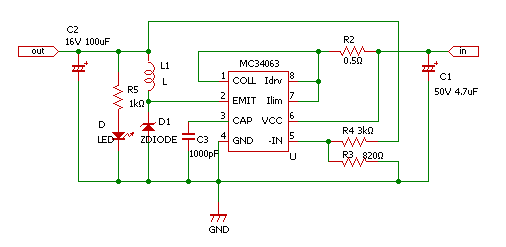
ちなみに元の回路を追ってみるとこんな回路図でした。
部品の番号は基板のシルク印刷に従ったつもりです。
当たり前ですが、データシートのステップダウンコンバータと同じ回路ですね。
データシートと照らし合わせると、電流制限設定はIpk=0.3/R2
出力電圧設定はVout=1.25*(1+ (R4/R3))
で値が得られることがわかります。
なので、この回路では
電流制限設定は0.3/0.5 = 600mA
出力電圧設定は1.25*(1+(3000/820))≒5.82V
となっています。出力電圧が若干大きいような気がしますね…。
昇圧回路にしてみる
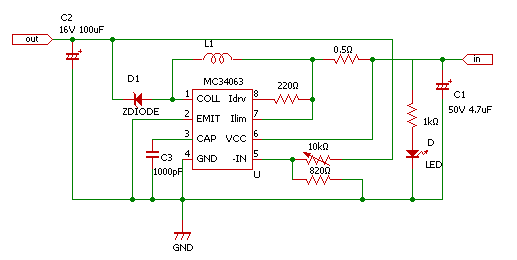
それでは、昇圧回路に作り直してみます。部品をすべて外し、以下のような回路図でユニバーサル基板に付け直しました。


データシート及び参考にしたサイト様とほとんど同じ回路です(^^;
お気軽に部品を使いまわすことを優先し、推奨の値はあんまり気にしていません。
具体的には部品は3kΩ抵抗以外は流用し、Idrvに接続する220Ω*3と出力電圧設定の10kΩの可変抵抗だけ付け足しました。
出力電圧設定をこのようにすることで、3.3Vを入力した場合は3.3V~16.5V程度まで昇圧できます。
動いた

ぴかーん。
可変抵抗を調節することで3.3Vから8Vを出力させ、無事にバックライトを光らせることができました。
2010/07/01(木)mbedでZY-FGD1442701V1を動かしてみた その1
2010/07/01 23:18
3.3V単一電源で駆動できるほかデモプログラムも用意されているため、とりあえず動かして見るといったことが簡単にできます。
また、キャリーボード付きで1200円と非常に安価という特徴もあります。
ちょっと前に買って積んだままになっていたものを見つけたので、mbedを使って動かしてみました。
動かしてみたところ

ひどい写真だ…。
画面いっぱいに赤色を表示させています。
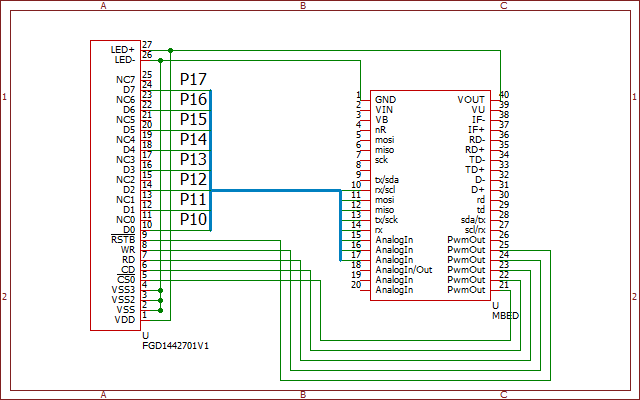
回路図

mbedも駆動が3.3Vなので、とてもシンプルな回路図となりますね。
プログラム
ZY_FGD1442701V1_samplembedにはBusOutというライブラリが用意されていて、今回はこのライブラリを使用しました。
この例のようにバイト単位で出力を行うときなど、繋ぐピンを意識せず処理を行うことができるので非常に便利です。
今回はとりあえずデモプログラムをmbed向けにほんの少しだけ書き換えただけです^^;
次回は16bitビットマップ画像をSDカードから読み込んで表示させてみたいと思います。
2010/06/26(土)GSM W-SIMを試してみた
2010/06/27 02:25
これにより番号などは変わってしまいますが、ローミングなどを利用する場合と比べて、海外で安価に通話や通信を行うことが可能です。
シンガポールに行く機会があり、せっかくなので現地でプリペイドSIMを契約してGSM W-SIMでパケット通信まで試してみました。
それに当たってこちらのサイトを参考にさせていただきました。
設定方法
通話とSMS
まず、プリペイドSIMを購入します。私の場合はパケット通信をするつもりだったので、パケット代の安いStathubでSIMを購入しました。
参考にしたサイトによるとStarhubはサポートが良くないらしいので、パケット通信をするつもりがない場合は別の会社で購入した方が良いのかもしれません。
次に、W-SIMをGSM W-SIMに入れ替え、さらにプリペイドSIMをハイブリさんに差し込みます。
そして説明書に従ってアクチベーションすれば通話とSMSが利用できるようになります。
私の場合はアクチベーションはお店のお姉さんがやってくれたので、ここの設定方法は実はよくわかりません^^;
パケット通信
パケット通信を行いたい場合はさらに設定を行う必要があります。「スタート」→「接続」→「接続」から接続の設定画面を開き、「既存の接続を管理」にいきましょう。
すると以下の画面になります。

「自動選択」のラジオボタンを選択し、下の「追加」ボタンを押しましょう。

接続名に判別しやすい名前を入力し(ここではstarhubとしました)、モデムの選択でW-SIMを選択しましょう。

国番号+電話番号を設定します。
シンガポールの場合は、ここで65+契約した自分の番号を入力します。

これは契約した会社によって異なります。
Starhubの場合は
ユーザー名:star パスワード:hub ドメイン:shwapと設定します。
このような設定でパケット通信を行うことが出来るようになりました。
以上、GSM W-SIMを使用してみたときの記録でした。
海外で普段使っている携帯がそのまま使えるのは、やはり嬉しいですね!
